Health Karma
1 Week Design Sprint for Health Karma.
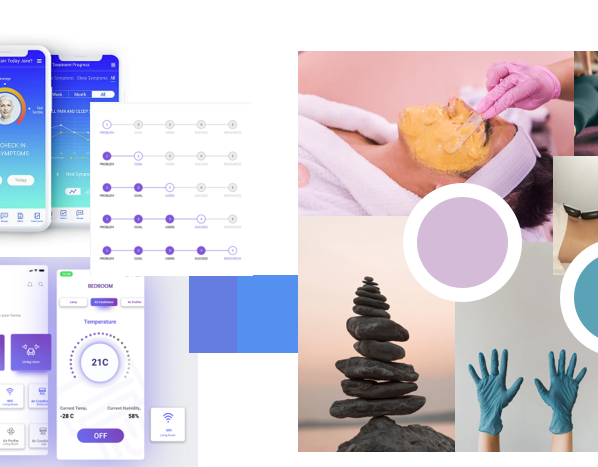
As a team we were challenged to create a digital platform that allows users to manage their families healthcare information in a centralized way. The initiative was to relieve the stress of having to manage individual family members' insurance, medical, and appointment related healthcare information.
Roles:
Ahni N. - UX Researcher/UI Designer
Javiera R. - UX Researcher/Slide Presentation
Yari X. - Sketches/Slide Presentation
Patti G. - UI Designer
How can we consolidate user healthcare information so that they can modify members of their families both individually and as a whole?
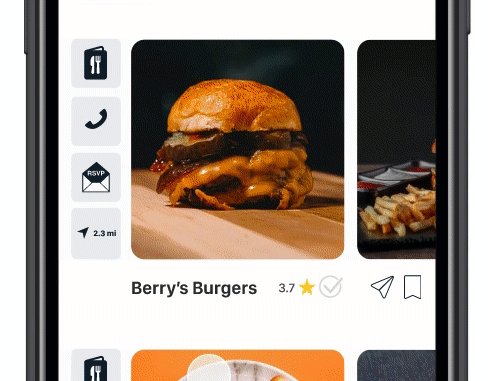
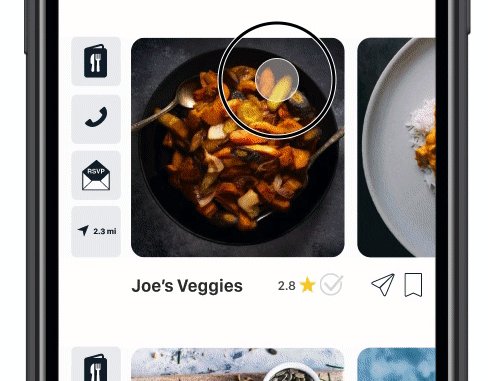
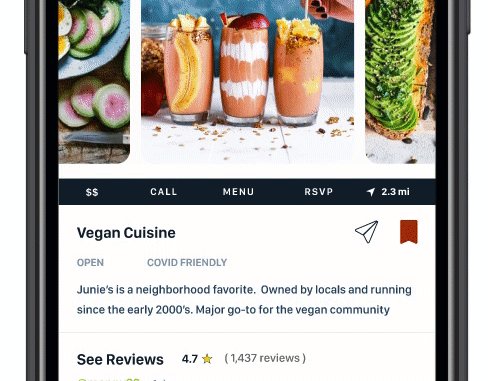
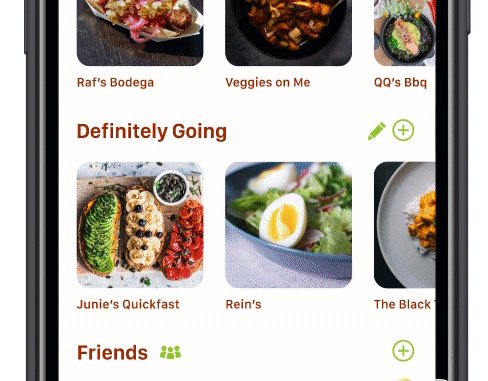
Final Prototype